Major Update 1
 The game is officially in a playable demo-ing state. I'm really happy with how it turned out. The main changes that I implemented were as follows:
The game is officially in a playable demo-ing state. I'm really happy with how it turned out. The main changes that I implemented were as follows:
## Implemented limited resources and being able to delete previously added tiles to regain the resources
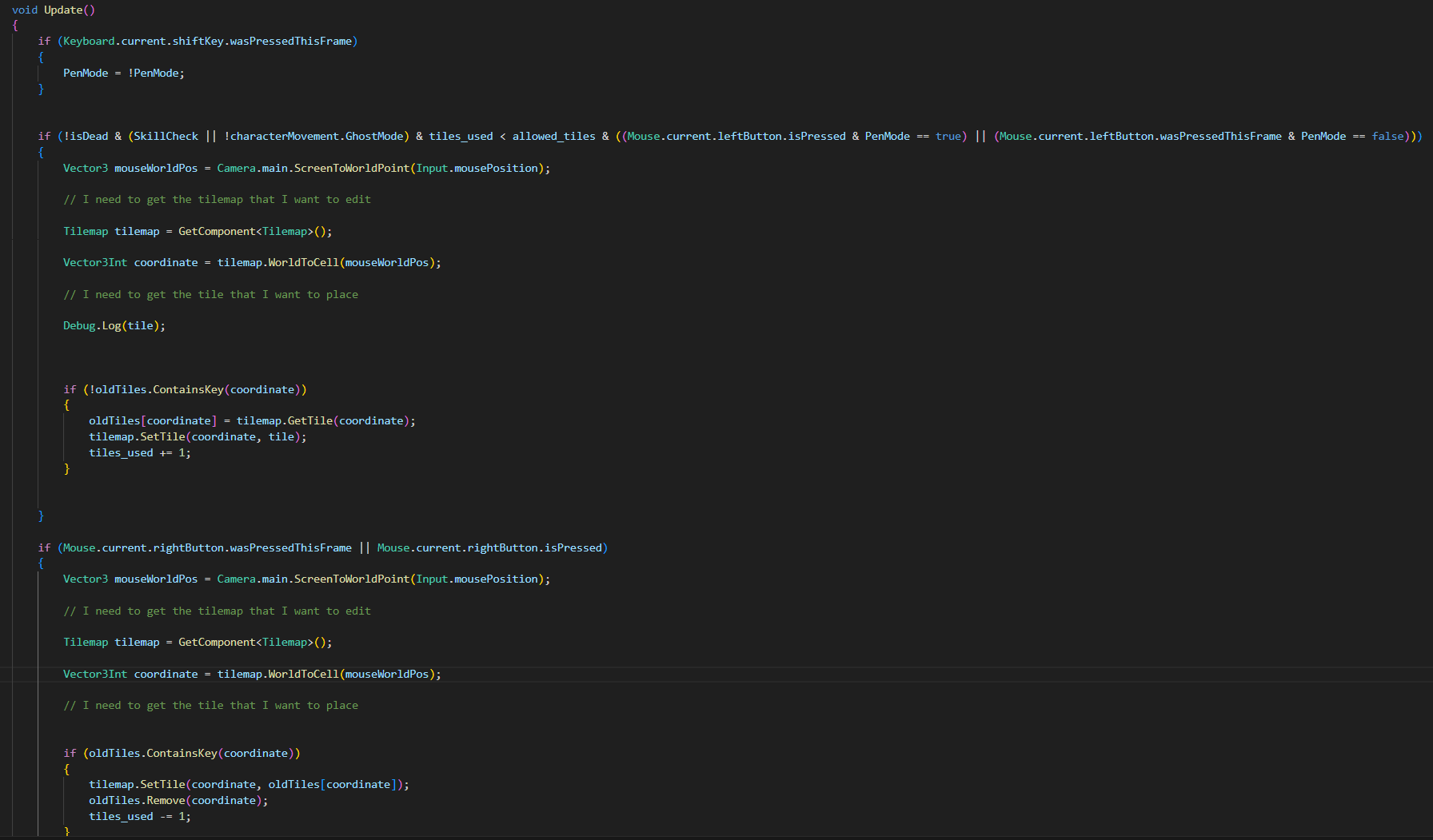
> This was actually pretty tricky to implement since I needed to take into account whether there had been a tile placed already and the best data structure to do that turned out to just be a dictionary where I would map a coordinate to the corresponding tile placed over there. This is to kind of future proof for different types of tiles in the future as well. Something that I found just really cool with programming in unity was how modular I could keep the code and let the tinkering of the values being used be done in real time which made development such a smooth process.

Snippet of code used in the process
## Implemented a camera look-around feature that allows the player to see what's in the level freely
I ended up calling this feature "Ghost-mode" and had to make a custom sprite for it

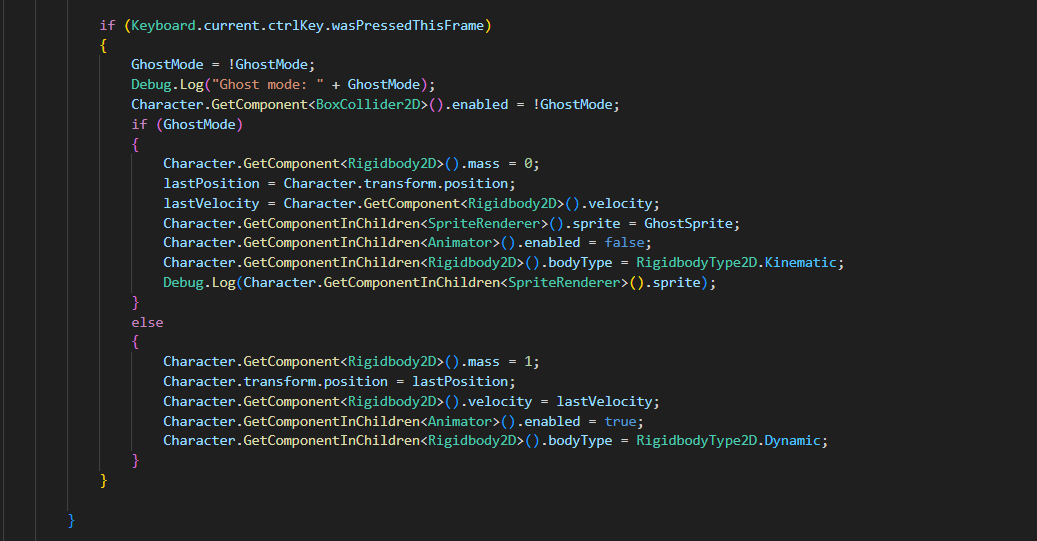
and was pretty happy with how it turned out since it clearly showed the difference between the states while maintaining the aesthetic. Doing the actual coding part was the harder part. Firstly, using the starter code provided on top of GMTK's demo, it was important to figure out exactly how the dynamics and kinematics of the character are handled before I wanted to tinker with it. From the source code, something I was immediately impressed by was the level of abstraction when it came to the types of inputs that the game could handle by reading from a range of values through an external library. After understanding the code, I was able to add Ghost Mode by changing the velocity updating to reflect the more linear motion in ghost form alongside the appropriate changes to the properties of the character rigidbody including making it kinematic instead of dynamic when in Ghost form to not have to worry about gravity conditions.

## Quality of Life Improvements
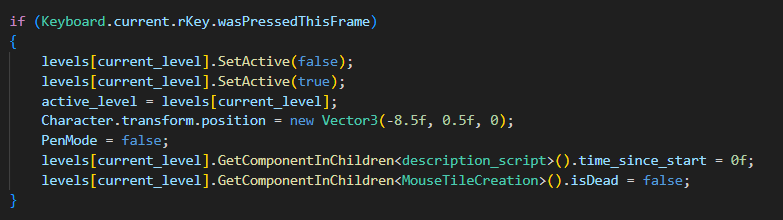
The first thing to do that was important was to ensure that players could restart the level if they found themselves in a jam which wasn't too difficult to implement since I had already abstracted out the collection of levels into their own game object and could then just deactivate and reactivate a level to make it restart alongside putting the player back in the original position

The other important thing was to add more instructions and not completely fill up the entire screen with text. To do this, I abstracted out the actual text into the prefab that I'd created for a single level and made it so I could specify the duration that I wanted for the initial text to appear and it would then come up at the beginning of the level over the player's head.
Making the actual time it's displayed and the text public, made adding instructions for each level much easier.
## Background Music
I wanted to find a chill background tune somewhere in the chiptune format that would communicate the fun and approachable nature that I wanted to create with this platformer and found the perfect one
Song: Why Did The Crow Cross The Road? by RoccoW Promoted by: Music Now - No Copyright Music Video Link: ![]() • Why Did The Crow Cross The Road? - Ro... License: https://creativecommons.org/licenses/...
• Why Did The Crow Cross The Road? - Ro... License: https://creativecommons.org/licenses/...
## Levels
After finishing up the actual mechanics, the next thing was just ensuring that there would be incremental sort of levels that bring in these different concepts one by one alongside making sure that it doesn't get too hard too fast. This resulted in 7 quick levels that have their own gimmicks which show the multiple possibilities for the types of levels that can be made with these baseline tools.
Sketch jump
| Status | In development |
| Author | Ultraman287 |
More posts
- First time with WebGLNov 21, 2023
Leave a comment
Log in with itch.io to leave a comment.